JavaScript is not just a client-side language for websites anymore.
Here is the list of the top 6 growing industries that are using JavaScript in 2022
AS we know, JavaScript is a client-side language and used to create dynamic websites, and 95% of websites on the internet use JavaScript’s
Using Javascript in the last two to three years has been increasing. Statista reports JavaScript is the only language topping HTML/CSS Php, Java, and many other diverse platforms. The usage is about 64.96% of the report.
JavaScript is also being used in various tech industries, which are also growing in their area. Which includes:
- Server application
- Web development
- Mobile Application
- Web Application
- Game
- Presentation
You must learn how to use JavaScript if you are into the development of the J.S. language.
A Brief Introduction About JavaScript Language
We can define in simple words that J.S. is the language that made W.W.W. (World wide web) what today is.
Tim Berners-Lee is a British scientist who has created W.W.W. using HTML/CSS and a programming language that we call JavaScript today.
W.W.W. was developed after Netscape; they created the first browser(W.W.W. was created on the browser) known as The Mosaic browser, and then after creating W.W.W., millions of people used that browser. So Netscape sought an opportunity to change into a better one. They created a new language and thought it would be the best solution, known as JavaScript by changing the browser.The idea of JavaScript to create web pages alive.
Features Of JavaScript
A Client-side scripting language made the browsing experience stylish. It is developed to support all major browsers with HTML/CSS integration.
We can simplify the description of JavaScript in such a way that A code is written on HTML and can be executed with runtime and need compilation time, which helps to reduce the time of load web pages into the browser
whenever you use J.S.
JavaScript code is also OOP-based, meaning front-end developers can create objects. The object contains data that can be changed, which helps manage unique elements of an application.
These types of unique characteristics contribute to JavaScript success.

How Does JavaScript Work?
JavaScript’s primary function is to convert web pages from static into dynamic. For example, consider the last time you interacted with an experienced person on the internet.
It is possible to be able to credit JavaScript for generating this knowledge.
The ability to create a behavior for web pages is the heart of JavaScript.
Slider dropdown menus, animations, audio, and videos, could all be classified as behavior changes.
JavaScript Top Functions
These are some of the best features JavaScript gives.
For instance, they are:
Autocomplete Code
Using JavaScript can help you complete your code automatically while you are developing the code.
Adaptable Libraries
With the help of adaptable libraries, we can mitigate browser problems.
WEB FORMS VALIDATIONS
With the help of HTML, JavaScript validates inputs from web forms and
prevent errors and empty faults.
PLAY BOTH VIDEO AND AUDIO
JavaScript on the user’s side can also play video and audio on the web pages.
IMAGE ROLLOVER (DROP-DOWN MENUS)
When you move your cursor on the image you want, the next image will appear. Javascript can change with image rollover, and it is also called dropdown menus.
GRAPHIC POWER
Javascript on the client-side shows us some power results. One of which is showing graphic control. Javascript has control of fading, resizing, and moving images on web pages.
WHAT ARE THE ADVANTAGES OF JAVASCRIPT?
Like other great languages, JavaScript also has great values which cannot be neglected. But these values also depend on your business. Because in the end, they should match it with your project. Think strategically while selecting the language for the project.
You must know what the qualities that JavaScript beats its competitors are.
Speed & Efficiency
In the above, we have discussed java-script as a client-side language. Javascript is fast and helps the backend server to load code easily.
It also takes less time to load web pages.
As long as there is no resistance, the web pages will work fine because customers come as business people and don’t want to put their legs into mud and get stuck.

Simplicity
Javascript can be easy to learn and use, and it is an easy language. However, there will be a few errors while learning. Also, when you are using easy language, they can get developers easily.
Popularity
The popularity of JavaScript is similar due to its simplicity. The first is that the process of finding JavaScript developers will be easy for you.
Another benefit, however, is the availability of information. A lot of people are writing code using JavaScript. So, you’ll have numerous cases from JavaScript projects to gain insight from.
GitHub and StackOverflow can be fantastic sources for examining the way others manage JavaScript management.
Interoperability
As mentioned earlier, JavaScript is widely supported and can be used on any web page. Some scripting languages, however, are more limited in their flexibility.
Many programming languages, such as Pearl and PHP, also support JavaScript.
Interface Development
JavaScript helps Netscape achieve its initial goals by offering users powerful interfaces that are responsive to tools to improve the users’ satisfaction.
Drag and Drop, Sliders, and many other mouse-related events are some of the capabilities of JavaScript.
Add-On Extensions
HTML0 and JavaScript developers can create small pieces of code that seamlessly integrate third-party applications on a website.
Many browsers use add-ons that you may already have and can be examples of JavaScript in action.
Variability
JavaScript is a plethora of javascript frameworks and libraries: AngularJS, ReactJS, SvelteJS, and more.
This versatility provides developers the ability to create various types of apps that have distinct characteristics.
Furthermore, it’s completely possible to utilize almost all JavaScript to build your project’s tech platform.
Upgrades
HTML0 and JavaScript have been updating every year for only a couple of years after their introduction.
Therefore, companies can count on JavaScript to be current and up-to-date. Being outdated isn’t the most important of JavaScript’s worries.
JavaScript is efficient, but it also has an advantage that many other programming languages don’t.
HTML0 is Flexible, fast, and multifaceted, which are the main aspects of the sensitivity of JavaScript.
When Is The Use Of JavaScript Recommended?
JavaScript’s primary function is to convert web pages from static into dynamic. Consider the last time you interacted with an experienced person on the internet.
It is possible to be able to credit JavaScript for generating this knowledge.
The ability to create a behavior for web pages is the heart of JavaScript.
Slider dropdown menus, animations, audio, and videos, could all be classified as behavior changes.
These are additional examples of JavaScript’s implementation to Web pages:
- Showing or hiding information
- Zooming in/out
- Displaying a timer or countdown
- Gallery carousels on homepages
Apart from simply changing the behavior of web pages, instances of the use of JavaScript are established and varied.
Below is the complete collection of JavaScript applications.

6 Examples of JavaScript Frameworks in top Applications
We use JavaScript in the front-end or backend, or even as a full-stack developer, which provides developers with many possibilities.
These JavaScript examples detailedly explain the different uses of JavaScript.
Presentations
Developers have the option of utilizing the help of two JavaScript libraries, RevealJS and bespoke, to create a slide deck online.
Reveal is an HTML presentation javascript framework that integrates touch into its program.
Thus online presentations are accessible by users of smartphones and tablets. Furthermore, the framework is compatible with every CSS color format, besides various designs, styles of transition, and backgrounds.
Its BespokeJS plugin provides a feature-rich framework that offers rich features like scaling, animated bullets, and syntax highlighting while programming. We know bespoke-js as light.
Web Development
Web development integrates all the actions required to make an interactive and dynamic website.
Alongside providing web page interactions, JavaScript can open PDFs or run widgets. It can also load content from web pages without the need for a refresh.
Server Applications
Node.js is a commonly used runtime platform for JavaScript, allowing developers to write, test, and test code. In addition, with Node.js, you can create server-side software.
An excellent illustration of the JavaScript server-based application would be the Opera Unite feature in Opera Browser. Opera Browser.
HTML0 Opera Unite lets users run server-based programs like streaming and file sharing via the internet Internet browser.
Web Applications
The Angular framework and Vue.js are both well-known front end JavaScript frameworks that developers can use when developing applications.
HTML0 in Netflix, along with PayPal, was created using AngularJS and APIs.
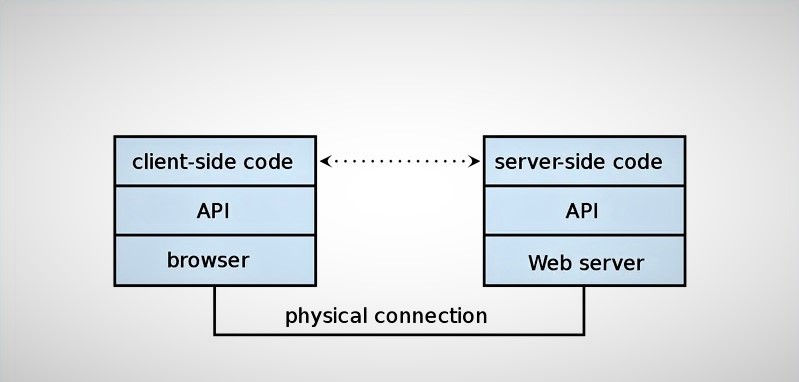
The application programming interface (API) is an interface to Web-based applications.
Games
Games that use JavaScript typically use an Easel-JS library, which is renowned for its stunning graphics. JavaScript, as well as HTML5, are popular combinations for games that are created on the internet.
HTML5 ensures that you can access the internet without being hindered by any additional plugins, such as Flash.
For this reason, it’s cross-platform. So you don’t need to deal with switching devices to access an entire website.
Mobile Applications
We designed mobile applications as stand-alone applications that are devoid of any web-based framework. Instead, javaScript developers use React Native and ReactJS for this kind of development.
Summing-Up
JavaScript is undoubtedly one of the fastest-growing languages there. The uniqueness is that we can use JavaScript mostly everywhere. The OOP-based popular javascript frameworks help the website give an interactive experience, plus we can also use JavaScript as a front-end and backend web development.
