
The world of web design is constantly changing and refreshing, with new trends and inventions coming every day. This makes it hard to keep up with all of the patterns that are out there, which is why in this article, I’ll give you a list of 7 interactive web design trends that you can expect to start seeing in the next few years.
We won’t know what the future holds but we do know that people around the world have big plans for 2023. So it’s no surprise that the designers are already planning their projects for three years from now.
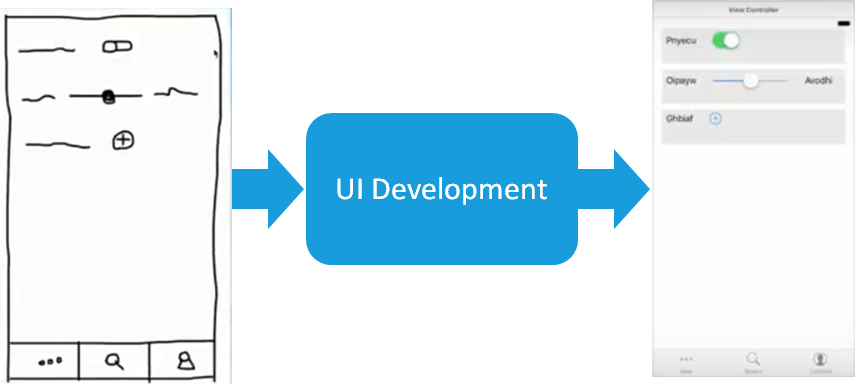
Trend 1: AI-based UI
Today’s interfaces are still pretty much based on a series of standard interactions and design patterns that seem boring at this point. But don’t worry, because companies like Google, Apple and Facebook are investing heavily in developing artificial intelligence. This means we can expect to see a lot of changes in interface design in the next few years (and not just the speech recognition part).
By 2023, we will probably expect to see AI-based interfaces in many different areas of our lives, including the web. So it’s only logical for website designers to start preparing for this now.
That being said, I have no doubt in my mind that trends like this will be in demand soon, but just keep in mind that it may take you a year or two to get your head around the idea of working with artificial intelligence.

Trend 2: Micro-interactions
Micro-interactions are small interactions that happen when you click on a button or open a menu. Fast and satisfying micro-interactions can make an interface feel much more responsive, and since they’re becoming more common, this is a trend we can expect to see in web design in the next year or two.
That said, I personally think that designers should start getting used to designing micro-interactions now. Because as time goes by, I think that designers will have to start making micro-interactions a bigger part of their user experience design.

Trend 3: Passwordless Login
I’m sure you’re already familiar with passwordless login, and hopefully you are already thinking about how to implement it on your site. It seems like an important trend in web design because it allows us to save a few steps and make our user experience more seamless, which is always a good thing.
I think that passwordless logins are here to stay and I wouldn’t be surprised if they gained some traction in the next year or two.
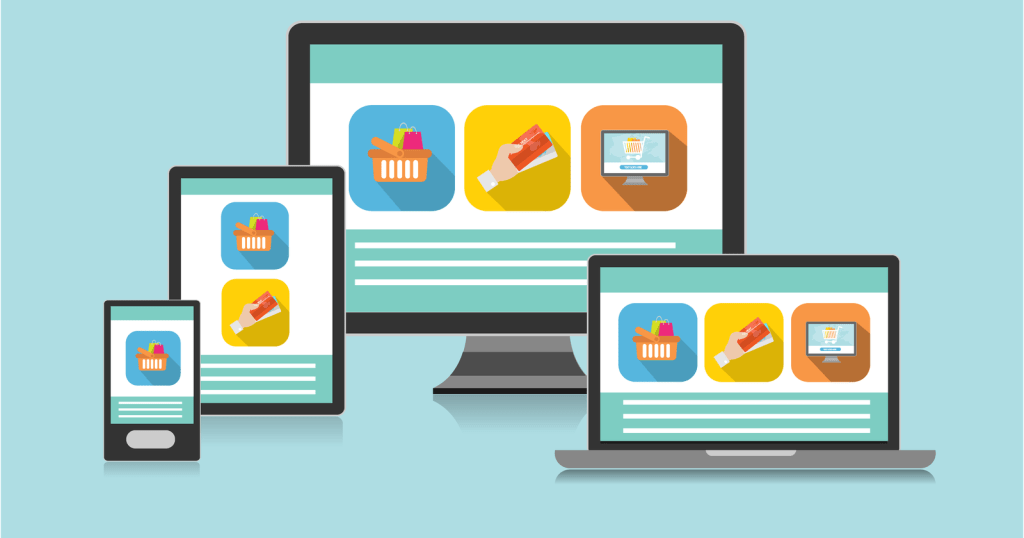
Trend 4: Responsive Design
Responsive design is one of the most common trends in web design today, so you should already be familiar with it and have an active website. But if you don’t yet feel comfortable using responsive designs, you should start now with the Best Web Design Company India
Just don’t forget that responsive design isn’t a trend – it will be here for a long time.

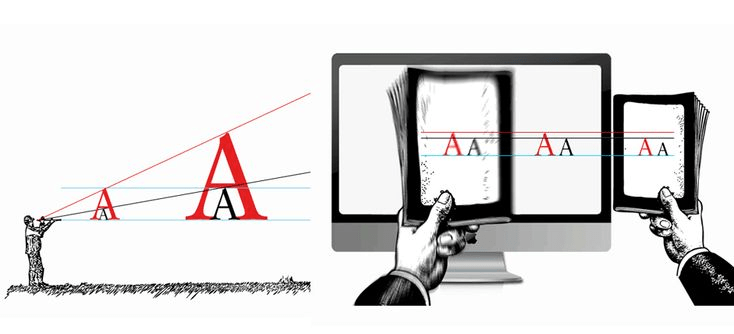
Trend 5: Responsive Typography
Responsive typography is the trend of responsive web design that involves typefaces. This means that the font size on a website will change depending on the screen size of the device it’s being viewed on. It makes an otherwise boring website look much more creative.
The trend has already started and has gained a lot of popularity in recent years, so it’s only natural that it will start becoming more common in the next few years. And we can be sure that this trend will become even larger and more popular by the end of the next decade.

Trend 6: Customized Experience for Each Device
This trend will become increasingly popular, especially as designers start working with artificial intelligence. The interaction patterns on our devices are becoming more and more different from one another, so it’s only natural that web designers are starting to think of ways they can customise the experience on each device separately.
And because we will be able to program our own interactions, this trend is likely to become even larger in the next few years.

Trend 7: Bugless/Error-free Web Design
The number of bugs and errors on websites in the last few years has been growing exponentially, so it’s no surprise that designers have been starting to think of new ways they can take care of these mistakes and make sure viewers don’t see them.
Luckily, designing for bugs is an important trend, and I think we will start seeing much more of it in the next few years.

So which of these trends are you going to use in your user experience design? Do you feel that there aren’t enough of them? Share your thoughts with me in the comments and let’s keep the discussion going.
