As the web development landscape continues to evolve, two of the most popular libraries for creating user interfaces, Vue and React, remain at the top of the list. With their unique approaches to web development, it is no surprise that the Vue vs React debate continues to be a hot topic among developers. While the debate has gone on for years, it is expected that in 2023, the popularity of both frameworks will be higher than ever. In this post, we’ll take a deep dive into the differences between Vue and React to help you decide which one is best for your project in 2023.

What is Vue? Pros and Cons
Vue JS is a popular progressive JavaScript framework that was developed by Evan You in 2014. Vue JS is an open-source framework that is known for its simplicity and easy-to-use syntax. It has gained a lot of popularity in recent years and is considered one of the most sought-after web development frameworks.
In this section, we’ll discuss the pros and cons of Vue JS.
Pros of Vue JS:
– Vue JS is a lightweight framework that offers a wide range of features and functionalities. It is easy to learn and has a low learning curve.
– Vue JS is very flexible and allows developers to customize the framework according to their needs.
– Vue JS offers excellent performance and is known for its fast rendering capabilities.
– Vue JS has excellent documentation, making it easy for developers to get started with the framework.
– Vue JS offers great community support and has a large and active community of developers.
Cons of Vue JS:
– Vue JS is a relatively new framework, which means it may not be as mature as some of the more established frameworks like React JS.
– Vue JS has a smaller ecosystem compared to some of the other popular frameworks.
When deciding whether to hire Vue JS developers in India, consider the specific requirements of your project and choose the technology that best meets your needs..
What is React JS? Pros and Cons
React JS is an open-source JavaScript library that is widely used to create dynamic user interfaces. It was developed by Facebook in 2011 and has quickly gained popularity among web developers due to its flexibility, ease of use, and high-performance features. React JS allows developers to create reusable UI components that can be easily integrated into other applications.
In this section, we’ll discuss the pros and cons of React JS.
Pros of React:
1. Virtual DOM – React uses a virtual DOM, which is a representation of the actual DOM, to speed up rendering. This means that only the parts of the page that need to be updated are re-rendered, resulting in faster performance.
2. Reusable Components – React’s component-based architecture makes it easy to create reusable components that can be used across your application.
3. Strong Community Support – React has a large and active community of developers who contribute to its growth and development. This means that there are a plethora of tools, libraries, and resources available for developers to use.
Cons of React:
1. Steep Learning Curve – React can be difficult to learn, especially for developers who are new to web development.
2. JSX – React uses JSX, which is a syntax extension that allows developers to write HTML-like code within their JavaScript. This can make it harder to separate concerns between the view and logic layers.
3. Limited Functionality – React is mainly focused on the view layer of an application and does not include built-in features for handling other aspects of web development such as routing or data management.
If you’re considering hiring React.js developers in India are a great option. India is home to some of the best React.js developers in the world, and hiring React developers from India can save you time and money while ensuring high-quality development work.
The popularity of Vue and React
Both Vue and React are highly popular front-end JavaScript frameworks. React was developed by Facebook while Vue was created by Evan You. The popularity of both frameworks has been increasing rapidly in recent years.
React is considered to be the most popular framework in the market right now. According to the Stack Overflow survey in 2021, React was the most popular framework among developers. This popularity can be attributed to React’s robust and flexible library, which allows developers to build scalable and high-performing web applications.
Vue, on the other hand, is also growing in popularity among developers. It is highly adaptable and easy to learn, which makes it a good choice for beginners. Vue has been gaining a lot of traction, particularly in the Asian market, where it is widely used by companies like Alibaba and Xiaomi.
Tools and Libraries for Vue and React

When it comes to developing web applications with Vue or React, developers have a wide range of tools and libraries to choose from. Let’s take a look at some of the popular ones:
1. Vue CLI: This is a command-line interface tool that helps you quickly set up a new Vue project with all the necessary configuration, build tools, and dependencies.
2. React Native: This is a popular mobile app development framework built on top of React. It allows developers to use the same codebase for building both iOS and Android apps.
3. Vue Router: This is a popular routing library for Vue that enables developers to build complex, single-page applications with ease.
4. React Router: This is a routing library for React that offers similar capabilities to Vue Router, allowing developers to handle navigation and rendering different components based on the URL.
5. Vuex: This is a state management library for Vue that provides a centralized store for managing application state.
6. Redux: This is a state management library for React that offers similar capabilities to Vuex. It provides a predictable way of managing application state and allows developers to write clean and reusable code.
7. Axios: This is a popular HTTP client library that allows developers to make AJAX requests and handle responses in their Vue or React applications.
8. Jest: This is a testing library for both Vue and React that makes it easy to write unit tests and ensure the code is functioning as expected.
As you can see, there are many great tools and libraries available for both Vue and React. Ultimately, the choice will depend on your project requirements and personal preferences. However, having access to these tools and libraries can certainly make the development process more efficient and productive.
Future of Vue and React in 2023
As technology evolves at a rapid pace, it’s hard to predict the future of any technology or programming language. However, we can make educated guesses based on the current trends and community support. So, what does the future hold for Vue and React in 2023?
Vue’s popularity has been increasing rapidly in recent years, and it doesn’t seem to be slowing down. The framework has a growing community, and its ecosystem is becoming more robust. In the next two years, we can expect Vue to gain even more traction, especially in the Asian market.
In 2023, we can expect React to remain one of the most popular choices for web development, especially in the US and Europe. Its extensive ecosystem and support make it a solid choice for both small and large projects. Additionally, the rising demand for mobile and native app development is expected to keep React Native on the rise.
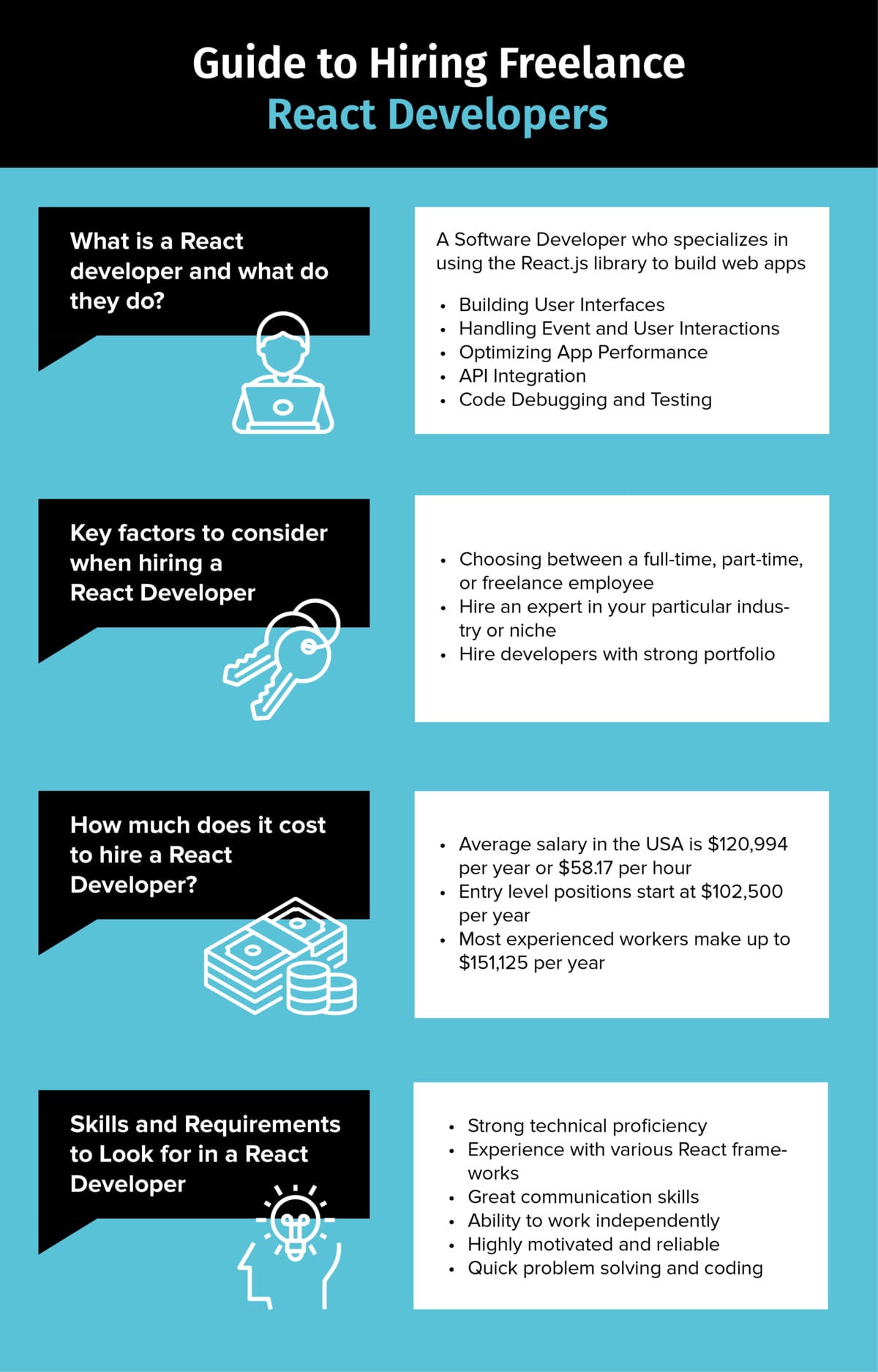
Here’s an infographic from: Guide to Hiring Freelance React Developers


Thank you very much for sharing the blog. The information you provided is fantastic and quite useful.